
こんにちは!まーちゃんです
最近Twitterを始めたんです。
この記事はとあるリプライがきっかけになり、書くことにしました。
そのリプライがコチラ↓↓

褒めてくださりありがとうございます!
気になったのはアイキャッチの件・・・!!
確かにフリー写真やイラストをそのままアイキャッチにしていると、人とかぶるんですよね。
私はイラストや画像加工が好きだからなんとなくで作れちゃいますが、これらが苦手な方もたくさんいらっしゃると思います。
というわけで今日はそんな方向けにネット上にあるフリーの画像に一手間加えて、ほんのちょっとだけ個性を出すことができるアイキャッチの作り方をまとめました!

よかったら読んでくださいね〜!
アイキャッチ画像の作り方
今回はバナー工房さんを使って画像を作成していきます!
「バナー工房」は、登録・インストール不要で完全無料!!誰でも簡単にオンラインで写真と画像を加工、編集できるWebアプリ(フリーソフト)です。
バナー工房さんと私の(一方的な)付き合いは長く、まだスマホもアプリもない時代は写真の加工によく利用させていただいてました。
昔からあるサイトで、無料で使えるのに機能が沢山あるすごいサイトです!
オンラインなので、ソフトをダウンロードする手間もありません。
初めて画像を作る場合、時間はかかるかもしれませんが慣れれば簡単なので是非作ってみてくださいね!

それでは作っていこう!
写真を背景に文字を入れたい!
まずは写真に文字を入れる方法です。
こんなアイキャッチが作れちゃいますよ!

ステップ1:写真を用意する
背景にしたい写真を選んでください。
もちろん自分で撮ったものでもいいですし、『写真 フリー』等で検索すればフリー写真サイトがたくさん出てきますよ!
今回はこちらのサイトの画像を使わせていただきました。

※常識ですが、他人が撮ったフリーではない写真を使うのは絶対にNGですよ!
ステップ2:アップロード
写真を用意したらバナー工房に行きます。
見たまま、画像を選択→加工するボタンを押します。
横幅設定はいじらなくて大丈夫です。

ステップ3:リサイズする
ボタンを押すと画像編集画面になります。
まずは写真のサイズをアイキャッチ用にリサイズしたいので、左側の主要加工から切り抜きを選びます。

写真の下を見ると、画像の長さ(サイズ)を指定できるので指定します。
※私はいつもこのサイズですが、特に意味はありません!お好きなサイズでどうぞ!

長さを指定したら、写真上でドラッグして、どうトリミングするかを決めます。
切り取りを実行すると、暗くなっている部分が切り取られます。

ステップ4:写真を加工する
写真を加工するかは個人の好みですが、せっかくなので今回は加工していきましょう。
左から好きな項目を選んで自由に加工しましょう!
ここが個性の出しどころです!


あ!間違えて変なふうに加工しちまった!

そんな時は下にある履歴から加工前の画像をクリックすると戻ることができます。

今回は文字が目立つようにしたいので、トイカメラ風加工・全体にぼかし・明暗は暗く・文字を入れる場所にラインを入れてみました。

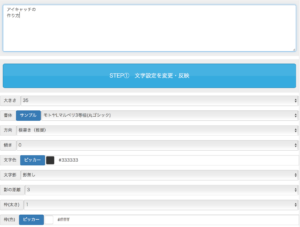
ステップ5:文字を入れる
気に入った加工ができたら仕上げに文字を入れましょう!
主要加工から文字入れを選択します。

下で文字の大きさ・フォント・色など決められるので指定し、文字の設定を変更・反映ボタンを押します。

反映ボタンを押すと画像の上に文字が出てくるので、ドラッグして好きな場所に移動させます。
現在の位置で文字を確定ボタンを押して、右上にある保存を押せば完成です!
▼元画像

▼加工後

イラストがいい!けど絵、描けない
ブログの雰囲気的に、写真じゃなくてイラストがいいな〜という方はフリーイラストを使いましょう!
こんなアイキャッチを作ります!

ステップ1:素材(背景とメイン)を用意する
写真と同じでイラストも『イラスト フリー』で検索すれば、たくさんイラストサイトが出てきます。
今回は、自分のイラストを素材として使用しました!
ちなみにこのイラストはフリー素材としてイラストACで配布しているので、気になった方は使っていただけると嬉しいです!


地味に宣伝・・
ブログのデザインを統一するためには、お気に入りのイラストレーターを見つけてその人のイラストだけを使うのが良いと思います!
アイキャッチ作成に必要な画像は、背景画像とメインになるイラストです。
背景画像はそのまま『背景』で検索し、気に入ったものを使ってください。
イラストはPNG形式でダウンロードすると、余白が透過されているので合成がしやすいです!
※常識ですが、他人が描いたフリーではないイラストを使うのは絶対にNGですよ!
ステップ2・3:アップロード・リサイズ
ここは写真と同じです。
背景画像をアップロードし、リサイズします。
背景を加工したければここでします。
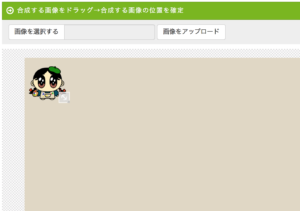
ステップ4:合成
メインになるイラストを合成していきます!
左から合成を選びます。

合成したいイラストをアップロードすると、背景画像の上にイラストが合成されます。
ドラッグで好きな位置に移動させ、右下の矢印で自由に大きさを変えられます。

合成後も加工はできるので、したい場合はしてください。
ステップ5:文字を入れる
文字の入れ方も写真と同じなので割愛します。
こんなアイキャッチに仕上がりました!


お疲れ様でした!
まとめ
アイキャッチの作り方、いかがでしたでしょうか?
画像と文字で説明したので手順が多く感じるかもしれませんが、素材があれば5〜10分でできる作業です!
ネット上にあるフリーの画像を使っていても、写真の加工や素材の選択によっては個性全開のものが作れると思います!
皆さんも、ぜひアイキャッチでブログを華やかにしてくださいね〜!

ばーい!

主夫の克さんのブログはこちらから↓
この度はありがとうございました!







コメント